実践編をはさみ、閑話休題。
今回は#3の続きとして、ブロックへの外部からの入力について触れていきます。
#3はこちら
atelier-aomi.hatenablog.com
前回の実践編はこちらからどうぞ。
atelier-aomi.hatenablog.com
実行環境:Unity6(6000.0.26f1)
- 今回の目的
- 前提知識:垂直理論と水平理論について
- 前提知識:プロパティの型について
- ブロックの値を外部に出してみる
- インスペクタから調整できるようにする
- プロパティを整理する。
- 実際にプロパティを調整してみる。
- おわりに
- 次回予告
今回の目的
ブロックへ外部からの入力を入門程度に触ることに加え、各所の値等をParticleSystemのようにインスペクタから調整できるようにすることを今回の目的とします。
また、今回からは前回実践編として作成した自作VFXをカスタムしていく形で進行していきます。
前提知識:垂直理論と水平理論について
これまで扱ってきたコンテキストノードは上から下に向かってブロックを重ねて処理するワークフローを定義し、粒子の挙動を制御してきました。
これを垂直理論といいます。
それに対し、これから触れていく外部からの入力、つまりプロパティとその数学的演算処理等を含めこれらは水平に展開され、ブロックの横のソケットへの接続されます。
これを水平理論といいます。
数学的演算処理をいっているように、ここからはある程度数学知識も必要になってきますのであらかじめ覚悟しましょう。
とはいえシンプルな挙動であればそこまで難しくない四則演算等で済ませられるとも多いので今回はそこまで難易度が高くならない程度に触れていければと思います。
垂直理論と水平理論については公式リファレンスでも触れられているので目を通しておきましょう。
Visual Effect Graph 論理 | Visual Effect Graph | 10.7.0
前提知識:プロパティの型について
これはプログラムを扱う上では必須なのでエンジニア系の人には説明不要なのですが、デザイナー系の人でなにそれ、って人向けに少しだけ前提知識として触れておきます。
この型という概念はプロパティを扱う上では必須で、型が同じじゃないとノード同士を接続できない場合があったりするので注意が必要です。
複数の型に対応しているノードもありますが、知識として入れておいて基本メリットしかないです。
また、VFXGraphではこの型によってソケットに色が付けられています。
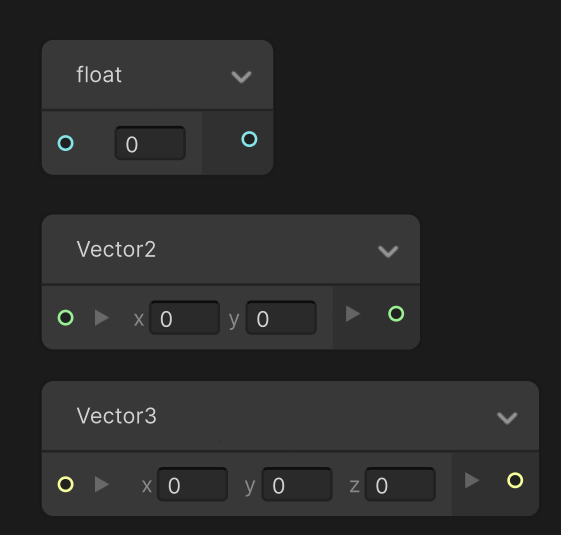
またノード名と同じになってるので実際のノード画像と一緒に見ていきましょう。
Int型

単純に整数です。1とか2とかそういう値を扱うときはInt型を使用します。
Float型

そこそこ正確に言うと浮動小数点とかいうんですが、要するに少数です。1.2とか2.6とかそういう値を扱うときはFloat型を使用します。
チャンネルが複数ある場合はVector2(Float2)とかVector3(Float3)とかを使います。
Color型

そのまま色です。色を扱うときはColor型を使用します。単色ではない場合はGradientを使用します。
*補足:色はRGBAの4チャンネル情報で、Float4だったりVector4だったりでも扱ったりする場合もありますが今は気にしなくてよいです。
ブロックの値を外部に出してみる
とりあえず数学的演算処理とか考えず、ブロックにそもそもある値を外部に出してみる、ということをしてみましょう。
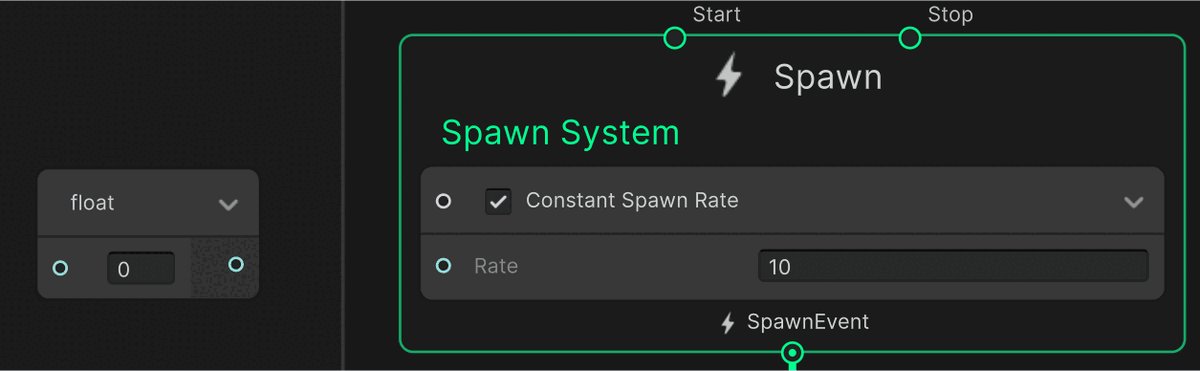
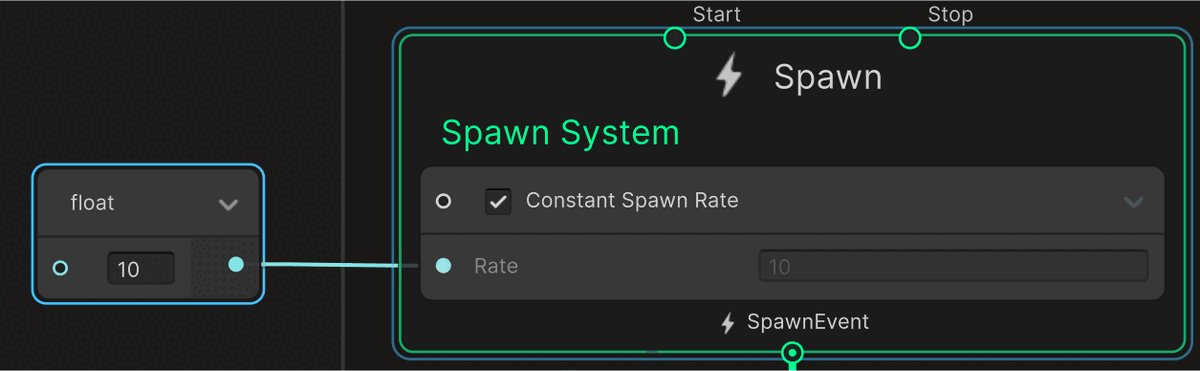
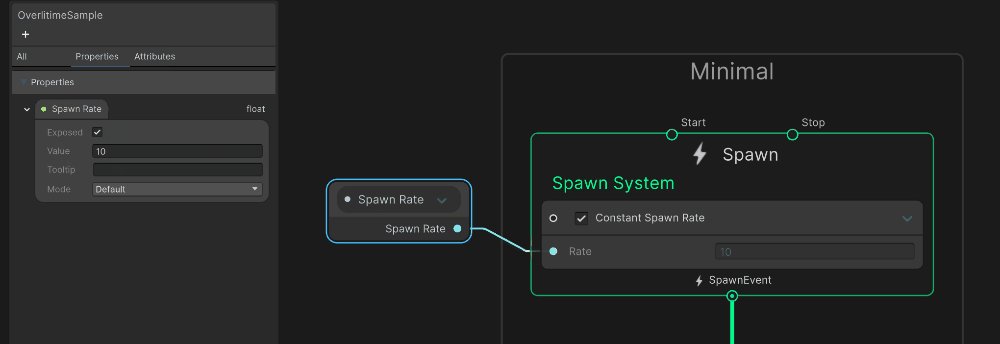
今回はコンテキストノードの中ではなく、外側を選択している状態でSpaceキーを押してFloatノードをとりあえず追加します。

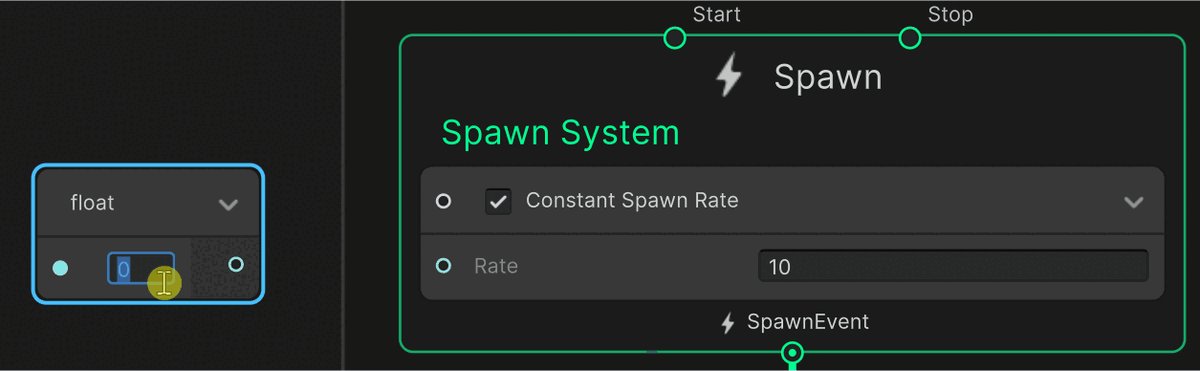
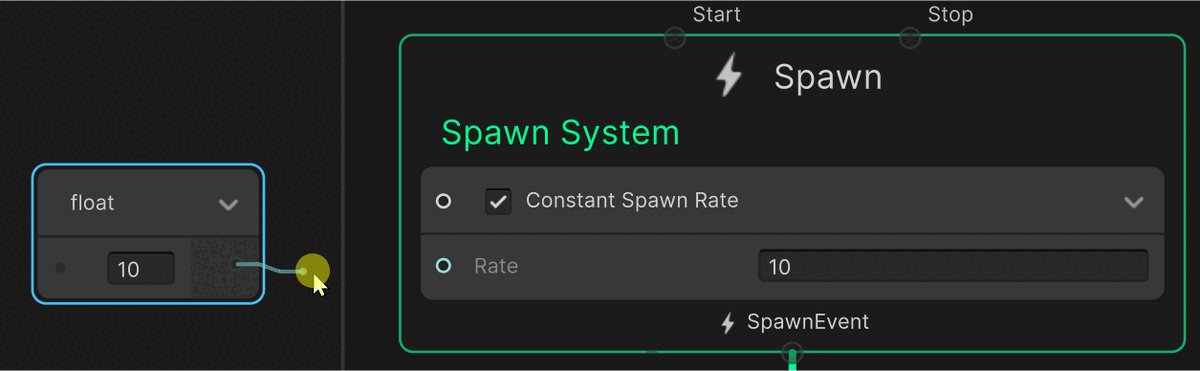
現状SpawnノードのConstant Spawn Rateには10が入っているので代わりに今追加したfloatノードに10を入れ、ソケット部分をドラッグ&ドロップしてノードを接続します。
これにとってコンテキストノード側の値は灰色っぽくなり変更できなくなり、外部から入力したfloatノード側での制御となります。

これが外部入力をしている状態の最小単位、といった感じです。
他のプロパティも色々外に出していってこんな感じになっていきます。
ここで気を付けてほしいのはColorとGradientについてで、入力先がColorと書いてあったとしても扱っている色がGradientであればGradientしか接続できません。
なのでその場合はGradientノードを使用します。ソケットの色が違っているのがわかると思います。

インスペクタから調整できるようにする
それでは本題。ParticleSystemのようにインスペクタから調整できるようにしていきます。
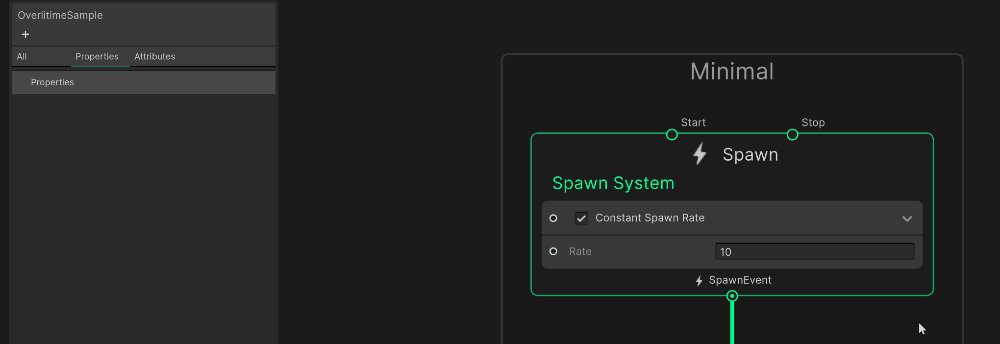
やり方は2パターンあるのでそれぞれ触れていきますが、その前に左上にいるこいつについて触れておきます。

BrackBoard
左上にいるこやつはBlackBoardといいます。
ここにインスペクタで調整したいプロパティをぶち込んでおくところ、くらいに覚えておけばよいと思います。
ここに入っていればインスペクタで調整できる、というわけではないです。
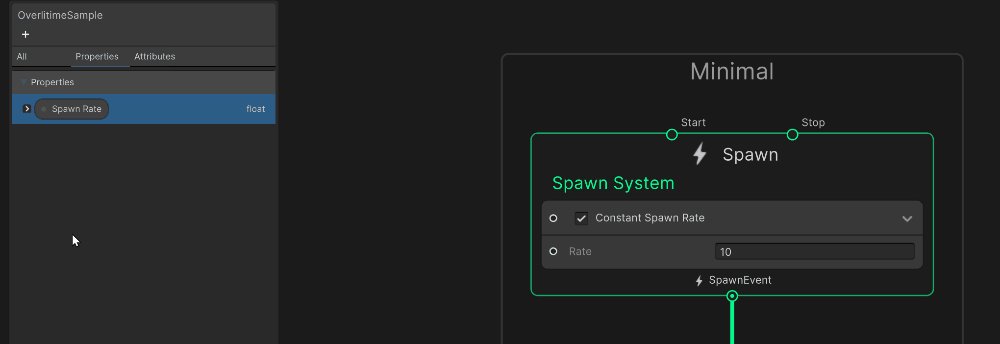
既に配置済みのノードから作成する。

さきほど外部ノードとして出したものは右クリックからプロパティへコンバートすることでBlackBoardへと追加されます。
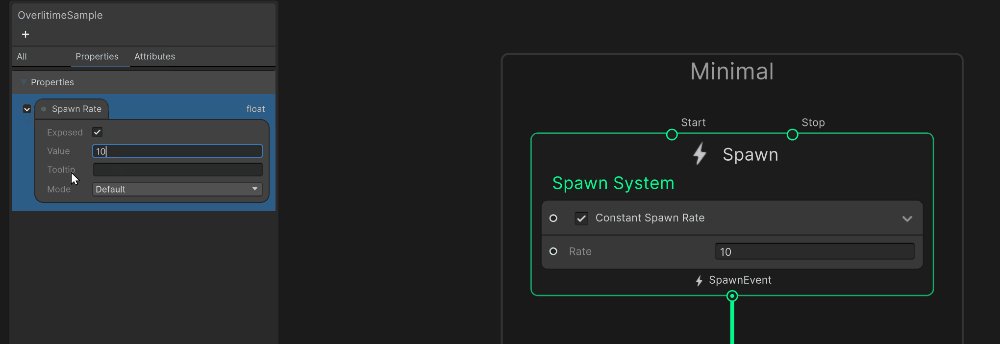
さらに展開すると出てくるExposedにチェックを入れます。ちなみにこれをExposedPropertyといいます(今後スクリプト制御する際にまた出てきます)
これによりプロパティに緑のランプがつきインスペクタに表示されるようになり、ここで設定した値がVFXへと反映されるようになります。
その際、プロパティの横にチェックを入れるのを忘れないようにしましょう。ここへチェックを入れることでこちらの値で上書きされます。
逆に、チェックを入れない場合はノード側で設定していたデフォルト値(Value)が適用されます。
また、追加されたプロパティはダブルクリックで名前に自由に変更可能、またFloatの場合はModeをDefaultからRangeにすると最小/最大値を設定したスライダーにできたりもします。
この辺はプロパティの種類によっていろいろあります。

BlackBoardから作成する。

先ほどは既に配置したノードをコンバートしましたが、逆に先にBlackBoard側でプロパティを作成してしまって、それをドラッグ&ドロップで配置し、接続することもできます。
こちらで作成する場合はBlackBoardの左上の+マークから使用したい種類の型を選択する形で作成できます。今回はFloat型を使いたいのでFloatを選択しています。
どっちが先か、というだけの話なのでやりやすい方を使っていきましょう。
プロパティを整理する。
他の値もどんどんBlackBoardにおいてExposedさせていくとこんな感じになっていきます。
いやぁ見た目がわかりにくい....。

ということで整理していきましょう。
自分が良くやるのはコンテキストノードごとにカテゴライズして各所のセッティングとして整理します。
カテゴライズ方法はBlackBoardの左上の+からCategoryを追加するとフォルダが作成されるのでその中にカテゴライズしたいプロパティをドラッグ&ドロップします。

これをそれぞれ全部に対応して整理するとこんな感じにできます。
並び順もあとからドラッグ&ドロップで動かせるので好みの感じに構成しましょう。

実際にプロパティを調整してみる。
それでは準備が整ったので実際にプロパティいじってみましょう。
調整がリアルタイムで反映されているのがわかりますね。

おわりに
これについて自分が感じたこととして、ParticleSystemではすべてのプロパティが並んでいて使わないものまであるのが邪魔というか探すのが大変...みたいな気持ちでいたのですがVFXGraphでは自分が欲しいものだけを自分の意思で選択して自由に配置もできるのでこの辺りはかなり快適に感じています。(とはいえちょっと今回の内容まで来るとデザイナーとしてはちょっと難しくなりつつもあるかなと感じています。)
次回予告
今回は単純にブロックのプロパティを外に出しただけなので次回は水平理論に基づき、これらの値加工(数学的演算処理)を追加して挙動をカスタムしてみようと思います。
次回記事